HCL has a series of webinars scheduled to give us all a closer look at HCL Volt MX and why it can be the tool we were looking for when it comes to low code development.
You can check out the recaps from the other two webinars Here and Here. This third one was focused on Volt Iris and why it’s the IDE that you should use.
As a stand alone IDE Volt Iris provides the ability to design the applications, create the business logic using a low code approach, access data directly via Volt Foundry and with a single click build your application for all outputs.
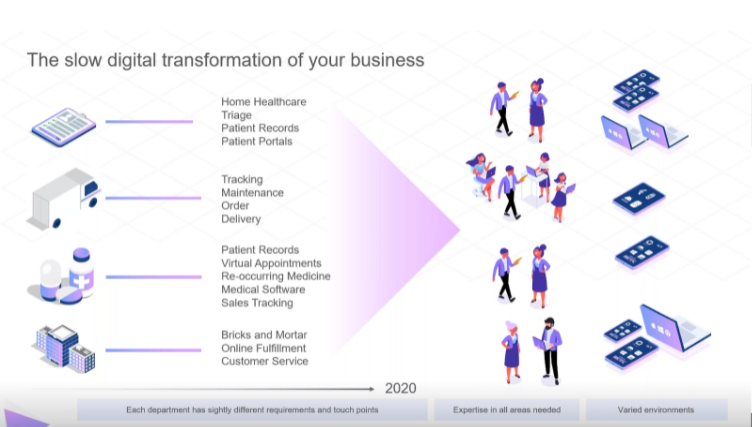
Until 2020 most companies had a gradual plan into digitalization, at a rather slow pace. When the pandemic sent us all to work from home, digitalization needs increased, as did the need for tech solutions. 2020 meant that in order to maintain the business the basic requirements of external customer engagement became the essential customer experiences.

This change in mindset led to an exponential growth not only in the number of devices businesses were trying to engage but also the application number.
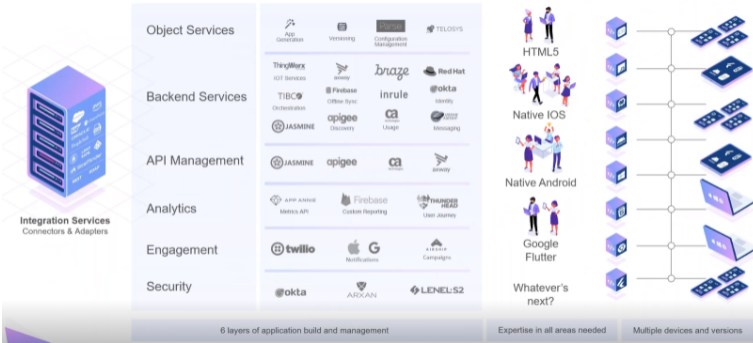
How does the common business app development architecture deliver?

The challenges that customers have faced were quite varied. From the need to deliver apps fast and have paperless offices to multi-device support and multiple integrations, to product tracking.
HCL Volt MX has been able to solve these problems with Volt Iris. It provides user experiences and application logic rapidly using a low code approach via visual tooling whether is screen layout created using a drag and drop approach or creating a library of UI components for reuse across the organization.
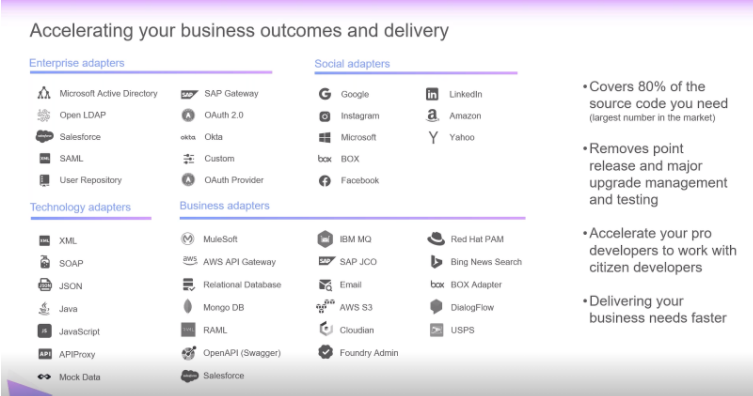
Craft business logic for the application using visual point and click workflow editor in order to take advantage of the largest number of adapters in the marketplace. You can build natively via configuration and not code. Volt Iris delivers all these capabilities to help development teams streamline their app development processes.
Here is a list of the adapters you can use when coding with HCL Volt MX

Volt Iris through its ability to assemble visually individual widgets into functional reusable components available across both native and web channels; with its ability to visually preview those experiences reduces the amount of UI testing.
Also worth mentioning is that Volt Iris with its ability to assemble visually the application logic and ultimately via tooling integrate and tie into these complex backend systems via the Volt Foundry connectors it eliminates the bulk of code that needed to be written.
The webinar also included some great case studies which can help you have a better view of how HCL Volt MX helps companies with their low code development.
If you need any help with Volt MX let’s talk and see how Prominic can help you.
