HCL has organized a great webinar to show the new Super Apps feature that Volt MX Curie has brought to the table. Let’s talk about the basics of the Super and Micro Apps architecture, and how to get started with developing them using Volt MX.
The Volt MX 9.5 Curie release comes with several new features, which have reviewed in an earlier article. One of these new features is the ability to create and import style constants for colors and themes. Additionally, you can create style constants for two-step and multi-step gradients. Another feature is the ability to optimize the Project Explorer view for each tab by configuring the visibility of different entities and channels. If you’re only building mobile apps, you can hide the tablet and responsive web folders, decluttering the Project Explorer palette.
Super and Micro Apps
However, the most significant feature enhancement in the Volt MX Curie release is the added support for Super and Micro Apps. Many companies are already deploying Super Apps, both as external B2B and external B2C apps. When Micro Apps are correctly defined, the customer experience with Super Apps will be seamless. Micro Apps reduce the complexity for application developers by dividing large apps into smaller and easily manageable apps.
Using Micro Apps, users can create standalone and independent apps that can be combined to form a complex application. If you properly define the framework, you can easily add on additional pieces, extending what is already installed. However, before you start using the Micro Apps feature, you must first configure the primary base application.

Style in Micro and Supper Apps
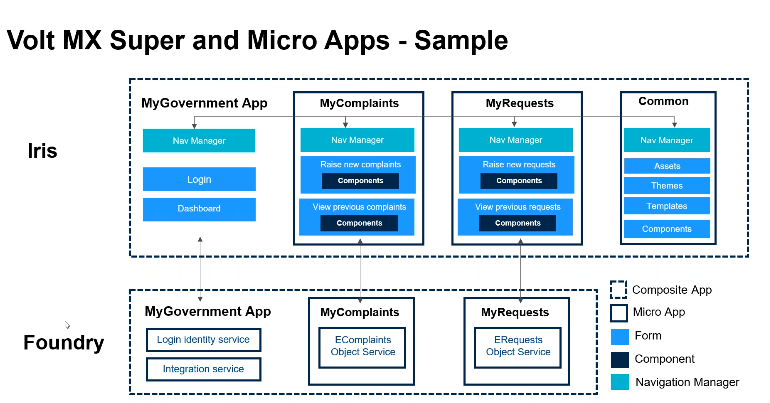
The base app is the main app in which you’ve started creating the project. For example, you can create an initial comment that will contain the style constant skins and components you’re going to share in your other Micro Apps. The base app may or may not contain linked Micro Apps. A collection of Micro Apps grouped together into a larger Unified App is called the Super App, which consists of the base app and one or more Micro Apps.
Any updates to a Micro App will reflect at every instance where that Micro App is used. If a resource is referenced in more than two apps, you can place the resource in a common resource-sharing Micro App. When you enable resource sharing from a Micro App, all other Micro Apps can access those resources.
Micro-apps have gained popularity among developers as they enable individual teams to work on different app components simultaneously. However, composing these micro-apps into a single app can be challenging. In this article, we will discuss how to compose micro-apps into a super app using an example.

The example app used in the webinar is a Government app which has a number of Micro Apps in it, for example a Complaints micro-app which is built inside the Iris. The Complaints micro-app is an iOS project linked to the comments micro-app. But linking the two micro-apps is not enough, as resource sharing needs to be enabled for the complaints micro-app to access all the assets in the comments micro-app.
Firstly, the request micro-app is imported, which provides the functionality to raise a request to the Government app. The Request micro-app is built individually, and once imported, it is linked with the Complaints micro-app and Comments micro-app in the super app.
The Government Super App is then imported, and in the Project Explorer, the three micro-apps are linked. The Super App has the functionality for end-users to log in, and when they click on Requests or Complaints, they navigate to the appropriate form in the Request micro-app or Complaints micro-app.
Although the end-user sees the app as a single app, during the design and development time, teams work on individual micro-apps that can be composed into a super app. In the example presented in the webinar, the Complaints micro-app has the functionality to raise complaints and view previous complaints. Additionally, the form has skins and patterns created as part of the Comments micro-app.
You can create components inside the common app. Components that are created in the common app can be referenced in other micro-apps and super apps. For example, creating a header component with a label to show the company name is a simple way to demonstrate how to refer to the components defined in the common app. Once the components have been created, the common app is ready to be used in other micro-apps and super apps.
Volt MX, through Iris provides developers the tools to create customized graphs and link them to create a super app. Creating themes, style constants, skins, and components are crucial to building a project that meets your requirements. With Iris, changing the theme or branding of your application becomes more manageable, making it a valuable tool for developers.
Microsoft Configs and JSON objects
Micro apps can also be linked together using Microsoft configurations. You can create a Super App that will contain a Request app and a Government app inside it.
One other great thing you can do using Volt MX Curie is navigate from one form to another using the “navigate to form” action in the super app. In addition, you can navigate between forms in different micro apps using JSON objects in the form controller.
To navigate between forms in different micro apps using the “navigate to form” action, you need to create a JSON object with the app name and friendly name. The app name is the name of the micro app in which the form is located, and the friendly name is the name of the form. This JSON object is then passed to the “navigate to form” action in the form controller.
In addition, with Volt MX Curie, you can define the navigations inside the app using a configuration-driven approach. This approach allows you to define all the navigations in one place, rather than in each form controller. When you create a new Iris project, a folder called “navigation” is created, containing a JSON object. This JSON object defines all the navigations within the app.
All the steps that we explained have been demoed during the webinar, so make sure to have a look at it as well; we are sure you will find great insights as well.
If you need a hand with your journey with Volt MX, just drop us a line and we are happy to help you.
